EditPlus注册码最新版亲测有效
EditPlus注册码在线生成,是由demon.tw博客转载过来,非常不错,分享给大家,再次感谢demon.tw博主。大家先随便输入一个用户名,点击后面生成即可看到,与你用户名对应的注册码。
Charles 3.8.x License Key (全系列无需破解)
Charles是一款http代理工具同时也可以作为抓包工具
Download: http://www.charlesproxy.com/ (官网)
Registered name: anthony ortolani
License key: a4036b2761c9583fda
mac下3.8.3,亲测可用
kali linux 安装vmware tools
我们建议你自己创建一台kali linux的VMware虚拟机,而不是使用我们预先提供的VMware镜象,进行如下的操作以便在Kali虚拟机成功安装VMware Tools。你可以选择安装open-vm-tools,或自带的VMWare tools。
1.安装open-vm-Tools
这可能是在Kali虚拟机里实现”VMware Tools”功能最容易的方法。
apt-get install open-vm-tools
2.在Kali里安装VMware Tools
如果open-vm-tools不能用,或者你更偏向于使用VMware Tools,开始安装一些VMware Tools安装器需要的包:
apt-get install gcc make linux-headers-$(uname -r)
ln -s /usr/src/linux-headers-$(uname -r)/include/generated/uapi/linux/version.h /usr/src/linux-headers-$(uname -r)/include/linux/
下一步,通过点击菜单里的“Install VMware Tools”挂载VMware Tools的ISO。虚拟机的光驱连接到VMware Tools ISO后,我们挂载驱动器然后复制VMware Tools安装器到/tmp/目录下。
mkdir /mnt/vmware8
mount /dev/cdrom /mnt/vmware/
cp -rf /mnt/vmware/VMwareTools* /tmp/
最后,进到/tmp/目录,解压缩然后开始安装:
cd /tmp/
tar zxpf VMwareTools-*.tar.gz
cd vmware-tools-distrib/;
./vmware-tools-install.pl
照着上面的命令,VMware Tools就安装好了。
VMware里鼠标移动很慢:
如果在Kali Linux的VMware虚拟机里,你的鼠标移动很慢或者反应很迟钝。尝试在Kali虚拟机里安装xserver-xorg-input-vmmouse这个包。
apt-get install xserver-xorg-input-vmmouse
reboot
复制代码
VMWare Tools不能编译!
这是个经常折磨我们不幸的事实,例如Kali Linux用了VMware还没有支持的太新的内核。有时,可能需要在VMware社区寻找“兼容的VMware Tools补丁”。
已知问题
截自2013年3月2日为止。VMware Tools已经在3.7内核编译通过,除了共享文件夹模块不能正常工作外。已经有补丁可以解决这个问题。
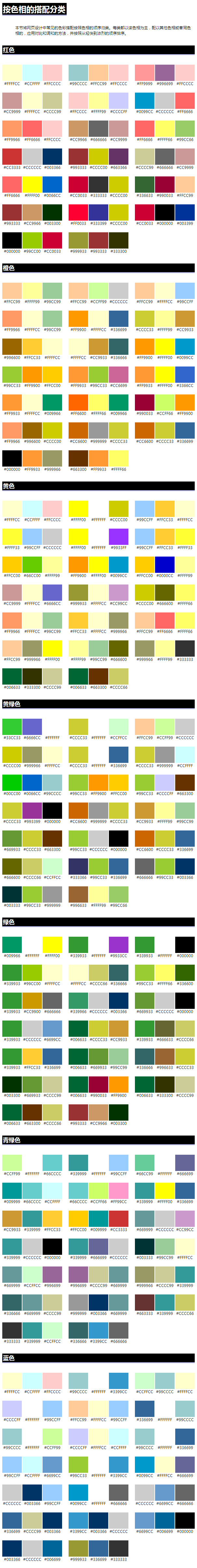
网页设计常用色彩搭配(转载)
响应式Web设计
随着3G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
CSS文件和样式命名规范,仅供参考
一、CSS文件及样式命名
1、CSS文件命名规范
全局样式:global.css;
框架布局:layout.css;
字体样式:font.css;
链接样式:link.css;
打印样式:print.css;
2、CSS样式命名规范
本人建议:用字母、_号工、-号、数字组成,必须以字母开头,不能为纯数字。为了开发后样式名管理方便,大家请用有意义的单词或缩写组合来命名,让同事一看就明白这样式大概是哪一块的,这样就节省了查找样式的时间,例如:
头部样式用header,头部左边,可以用header_left或header_l,还有如果是列结构的可以这样——box _1of3 (三列中的第一列),box_2of3 (三列中的第二列)、box _3of3 (三列中的第三列),其它的我就不一一举例了,大家按以上规律去命名就好。 阅读详细 »
我们生活在同一个年代
Coffee Time

正则表达式的JS验证
//判断输入内容是否为空
function IsNull(){
var str = document.getElementById(‘str’).value.trim();
if(str.length==0){
alert(‘对不起,文本框不能为空或者为空格!’);//请将“文本框”改成你需要验证的属性名称!
}
}
//判断日期类型是否为YYYY-MM-DD格式的类型
function IsDate(){
var str = document.getElementById(‘str’).value.trim();
if(str.length!=0){
var reg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/;
var r = str.match(reg);
if(r==null)
alert(‘对不起,您输入的日期格式不正确!’); //请将“日期”改成你需要验证的属性名称!
}
}
阅读详细 »
Reset CSS
下面是现在工作中常用到的一些标签,有些没用到的就没有重置了。
/* css reset*/
body,ul,ol,li,dl,dt,dd,form,input,textarea,p,table,tr,td{margin:0;padding:0;}
body{font:12px/1.5 ‘Microsoft YaHei’,Arial;}
ol,ul{list-style:none;}
input,textarea,select{font:12px/1.5 ‘Microsoft YaHei’,Arial;resize:none;}
a{text-decoration:none;outline:none;blr:expression(this.onFocus=this.blur());}
img{border:none;vertical-align:middle;}
.clear:before,.clear:after{content:””;display:table;}
.clear:after{clear:both;}
.clear{zoom:1;}
/* public css */
.ma{margin:auto;}
.fl{float:left;}
.fr{float:right;}
.tc{text-align:center;}
.tl{text-align:left;}
.tr{text-align:right;}
.pr{position:relative;}
.pa{position:absolute;}
.f12{font-size:12px;}
.f14{font-size:14px;}
.f16{font-size:16px;}
.fc3{color:#333;}
.red{clor:#f00;}
.blue{color:#060;}
.fbd{font-weight:bold;}
.m5{margin:5px;}
.m10{margin:10px;}
.m20{margin:20px;}
.p5{padding:5px;}
.p10{padding:10px;}
.p20{padding:20px;}